Mit Hilfe der kostenpflichtigen Lightbox-Gallery kann beim GRAV CMS eine leichte und vielseitige Bilder Galerie erstellt werden.
Eine fortgeschrittenere Verwendung dieses Plugins besteht darin, mehrere lightbox Shortcode-Einträge mit einem gemeinsamen gallery=""-Attribut zu verknüpfen. Das Plugin extrahiert dann diese Beschreibungen aus der Seite und stellt sie neben dem Bild in der Ligthbox zur Verfügung.
*und das für jedes Bild einzeln
Folgen wir nun der Anleitung wird man schnell erkennen das die Lightbox als Modularpage für eine s.g. One-Page Website installiert werden kann. Das Typhoon-Thema bietet bereits eine modulare Twig-Vorlage, die ein sauberes Rasterlayout für Miniaturansichten bietet. Damit könnte man im Backend sich das coden sparen und die Zuordnung über das Admin Menü durchführen bzw. anpassen.

Für eine OnePage Website ist das auch okay, aber ich persönlich finde, dass dies zu viele Einträge im Backend sind.
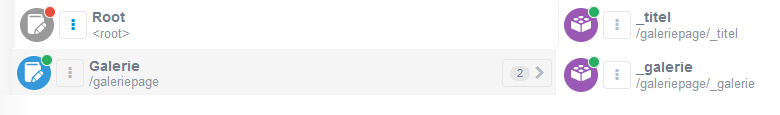
Neben der Modul Seite für die Galerie wird auch eine Modul Seite für den Titel bzw. den Hero Bereich benötigt.
Dazu kommt dann auch noch die übergeordnete Modularpage.

Meine Absicht war nun diese Lightbox-Gallery Vorlage so umzubauen, dass wir diese im Backend als Standard Page nutzen können.

Here We go... Wir fangen an und bauen uns ein Blueprint dafür:
- wir legen unter /user/themes/themenname/blueprints/ eine lightbox.yaml Datei mit folgenden Inhalt an.
title: Gallery
extends@: default
form:
fields:
tabs:
fields:
content:
fields:
header.media_order:
ordering@: 99
header.gallery.grid_classes:
type: text
default: 'grid-cols-2 md:grid-cols-3 lg:grid-cols-4 gap-y-2 gap-x-2'
label: THEME_TYPHOON.BLUEPRINTS.GRID_CLASSES
help: THEME_TYPHOON.BLUEPRINTS.GRID_CLASSES_HELP
header.gallery.thumb.width:
type: number
label: THEME_TYPHOON.BLUEPRINTS.THUMBNAIL_WIDTH
size: x-small
append: px
default: 600
header.gallery.thumb.height:
type: number
label: THEME_TYPHOON.BLUEPRINTS.THUMBNAIL_HEIGHT
size: x-small
append: px
default: 450
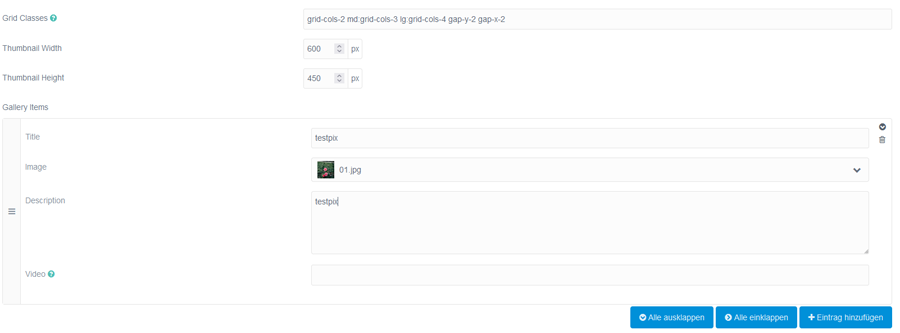
header.gallery.items:
type: list
style: vertical
label: THEME_TYPHOON.BLUEPRINTS.GALLERY_ITEMS
fields:
.title:
type: text
label: THEME_TYPHOON.BLUEPRINTS.TITLE
.image:
type: filepicker
preview_images: true
label: THEME_TYPHOON.BLUEPRINTS.IMAGE
.desc:
type: textarea
rows: 4
label: THEME_TYPHOON.BLUEPRINTS.DESCRIPTION
.video:
type: text
label: THEME_TYPHOON.BLUEPRINTS.VIDEO
help: THEME_TYPHOON.BLUEPRINTS.VIDEO_HELP- als nächstes legen wir unter /user/themes/themenname/templates/ eine lightbox.html.twig Datei mit folgenden Inhalt an.
{% extends 'partials/base.html.twig' %}
{% do lightbox_gallery.addAssets() %}
{% block content %}
{% set styling %}
.lightbox-gallery {
max-width: 1200px;
margin: 0;
padding: 0;
}
.lightbox-gallery .lightbox-gallery__columns {
display: flex;
flex-wrap: wrap;
margin: 0 -10px;
}
.lightbox-gallery .lightbox-gallery__column {
width: 50%;
padding: 0 10px;
margin-bottom: 20px;
}
.lightbox-gallery img {
display: block;
border-radius: 10px;
transition: all .2s ease-in-out;
}
.lightbox-gallery img:hover {
filter: brightness(60%);
transform: scale(1.05);
}
@media only screen and (min-width: 600px) {
.lightbox-gallery .lightbox-gallery__column {
width: calc(100% / 3);
}
}
@media only screen and (min-width: 1000px) {
.lightbox-gallery .lightbox-gallery__column {
width: 25%;
}
}
.lightbox-gallery .hidden {
display: none;
}
{% endset %}
{% do assets.addInlineCss(styling) %}
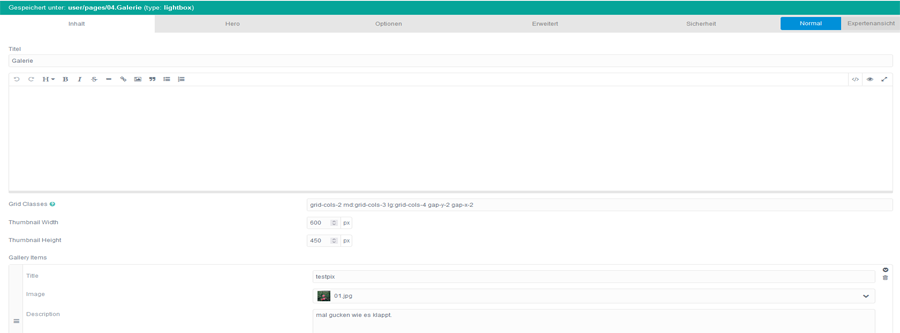
{% set data = page.header.gallery %}
{% set thumb_width = data.thumb.width|default(600) %}
{% set thumb_height = data.thumb.height|default(450) %}
<div class="lightbox-gallery">
<div class="lightbox-gallery__columns">
{% set gallery = md5(page.url) %}
{% for item in data.items %}
<div class="lightbox-gallery__column">
{% set item_image = page.media[item.image] %}
{% if item.title %}
{% set title = item.title %}
{% endif %}
{% if item.desc %}
{% set desc = ".desc-" ~ md5(item.desc) %}
{% endif %}
{% set content = item_image.cropZoom(thumb_width,thumb_height).html(title, title) %}
{% set image = item_image.url %}
{% include "partials/lightbox.html.twig" %}
</div>
{% endfor %}
</div>
<div class="hidden">
{% for item in data.items %}
{% if item.desc %}
<div class="glightbox-desc desc-{{ md5(item.desc) }}">
<p>{{ item.desc|markdown(false) }}</p>
</div>
{% endif %}
{% endfor %}
</div>
</div>
{% endblock %}Achtet darauf das unbedingt folgende Zeile in der Datei enthalten sind.
{% extends 'partials/base.html.twig' %}
{% block content %}{% do lightbox_gallery.addAssets() %}{% do assets.addInlineCss(styling) %}- unter den Pfad /user/themes/themenname/templates/partials/ wird nun eine weitere lightbox.html.twig mit folgenden Code angelegt.
{% if video %}
{% set type = 'video' %}
{% set target = page.media[video].url ?? video %}
{% else %}
{% set type = 'image' %}
{% set target = page.media[image].url ?? image %}
{% endif %}
<a href="{{ target }}" class="glightbox {{ class }}"
{% if gallery %}data-gallery="{{ gallery }}"{% endif %}
{% if title %}data-title="{{ title }}"{% endif %}
{% if desc %}data-description="{{ desc }}"{% endif %}
{% if descPosition %}data-desc-position="{{ descPosition }}"{% endif %}
{% if type %}data-type="{{ type }}"{% endif %}
{% if effect %}data-effect="{{ effect }}"{% endif %}
{% if width %}data-width="{{ width }}"{% endif %}
{% if height %}data-height="{{ height }}"{% endif %}
{% if zoomable %}data-zoomable="{{ zoomable }}"{% endif %}
{% if draggable %}data-draggable="{{ draggable }}"{% endif %}
>
{{ content|raw }}
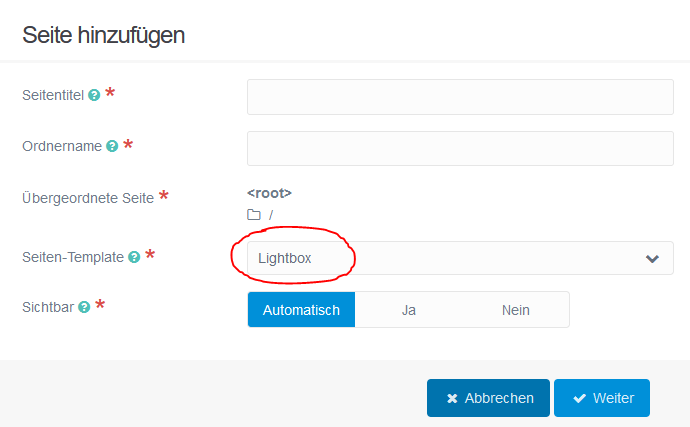
</a>Sind diese Dateien erstellt und der Cache im Backend zurückgesetzt bzw. geleert. Dann könnt ihr beim Anlegen einer neuen Standard Seite die Lightbox auswählen.